Table的使用场景说明
适用场景:
- 需要展示数据时:当有大量结构化数据需要展示展示时可以使用表格对数据进行有序的展示,更有利于用户对于数据的获取。
- 需要对数据进行复杂操作时:当需要对数据进行排序、搜索、筛选等操作时,可以使用表格组件,利于对数据进行操作。
- 需要对数据进行对比,归纳与分类时:当需要对数据进行对比、归纳、分类等操作时,可以使用表格组件,使信息之间易于对比,便于用户快速查询其中的差异与变化、关联和区别。
不适用场景:
- 单独的选择项和对应选项时: 单独的选择项对应选项时可采用列表组件,而非表格组件。
检索、表格、分页
所有列表页上的实现不外乎增删改查操作,元素主要包括检索条件区域、结果列表区域、分页器等类型。对于自研系统,多数情况采用硬编码列表页是性价比比较高的做法;但是对于商业化产品,面对不同客户的诉求,就要考虑一套灵活的,高度自定义的列表页控件(视图编辑器:view editor)
检索
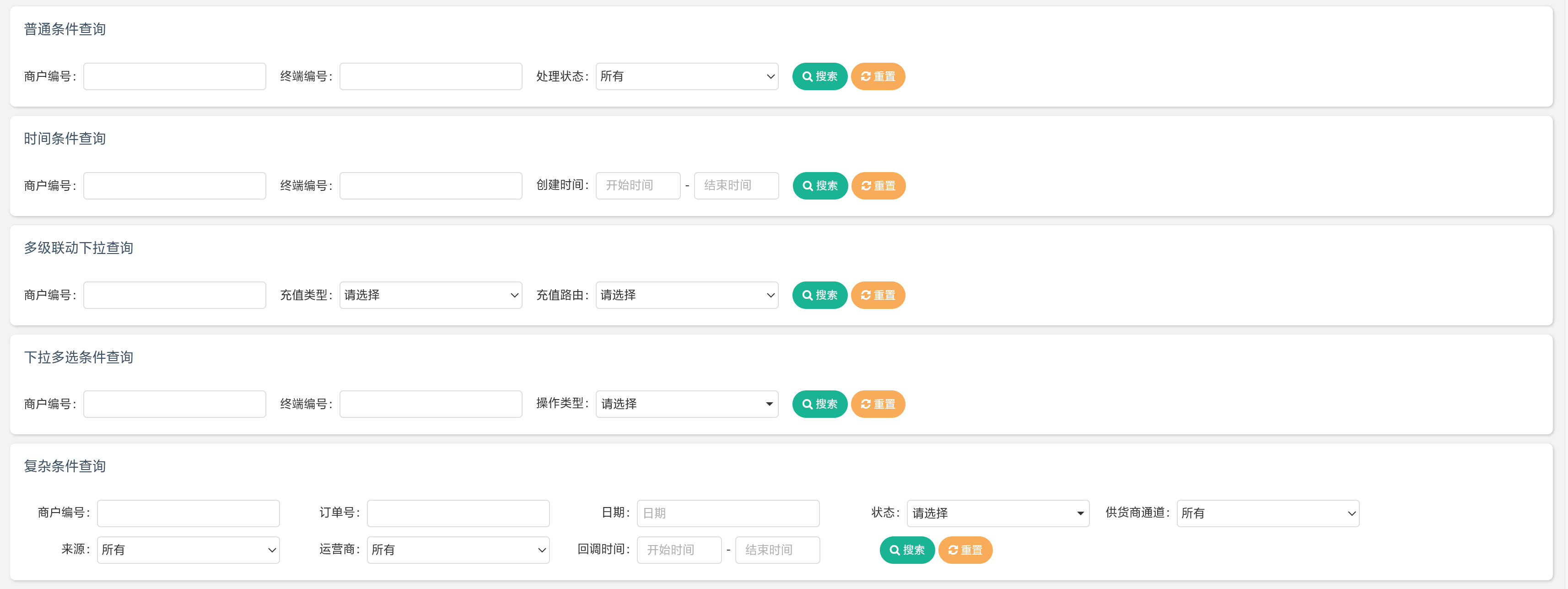
检索区主要用于辅助用户快速定位数据。在检索项的选择上,需要结合列表数据进行综合考虑。一般来说检索项越多越能帮助用户精准定位数据,但是过多的检索项也会对用户造成干扰,下图是常见的检索区域设计方式。

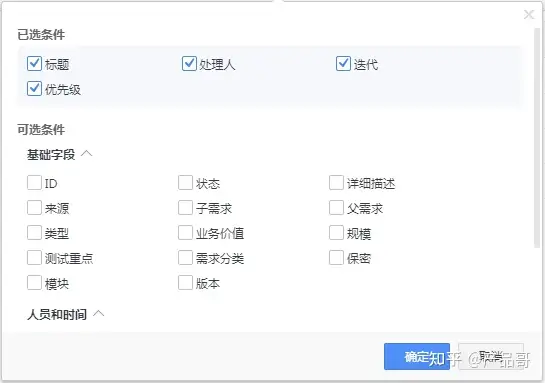
自定义检索条件
在以项目型主导的公司中,做一套高度灵活的自定义检索条件配置组件,形成开发标准,在下一个系统建设中会减少系统的开发时间,提高效率。
在用户量非常大或不同客户的商业化产品中,每个用户可以设置任意的查询条件,还可以设置默认搜索值,便可满足不同的用户需求,增加用户满意率,也减少了定制开发的风险。

高级检索
有的产品会根据业务把常用的检索条件做在外面,而不常用的全部隐藏在高级检索条件查询中,这样做基本能在用户满意度和开发效率之间平衡,但是不如自定义检索条件灵活。也有通过折叠部分检索项的做法。

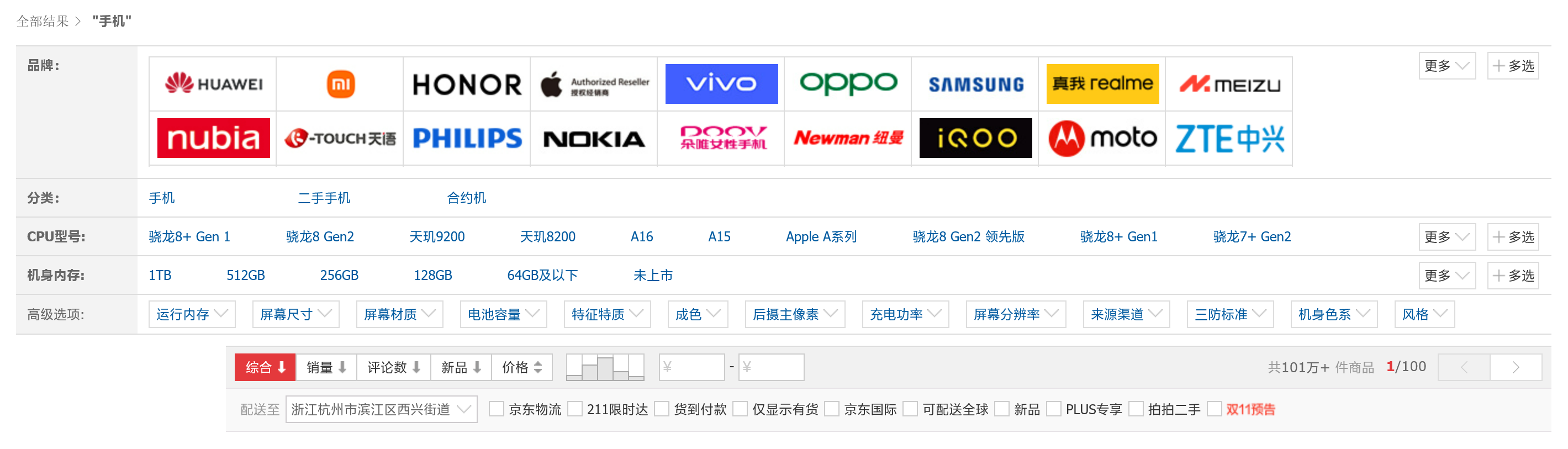
另一种检索方式
检索项的值数量可控的情况下,可以采用将检索项的值全部排列出来的方式。这样做的最大好处就是,用户不必一个个点击下拉才知道有哪些筛选项,并且一步就能选中需要的查询项。

还有一种
有的产品经理或设计师会把检索条件放在列表标题上去,直接针对当前列的字段进行查询,具体可查看下面的介绍:表头交互。
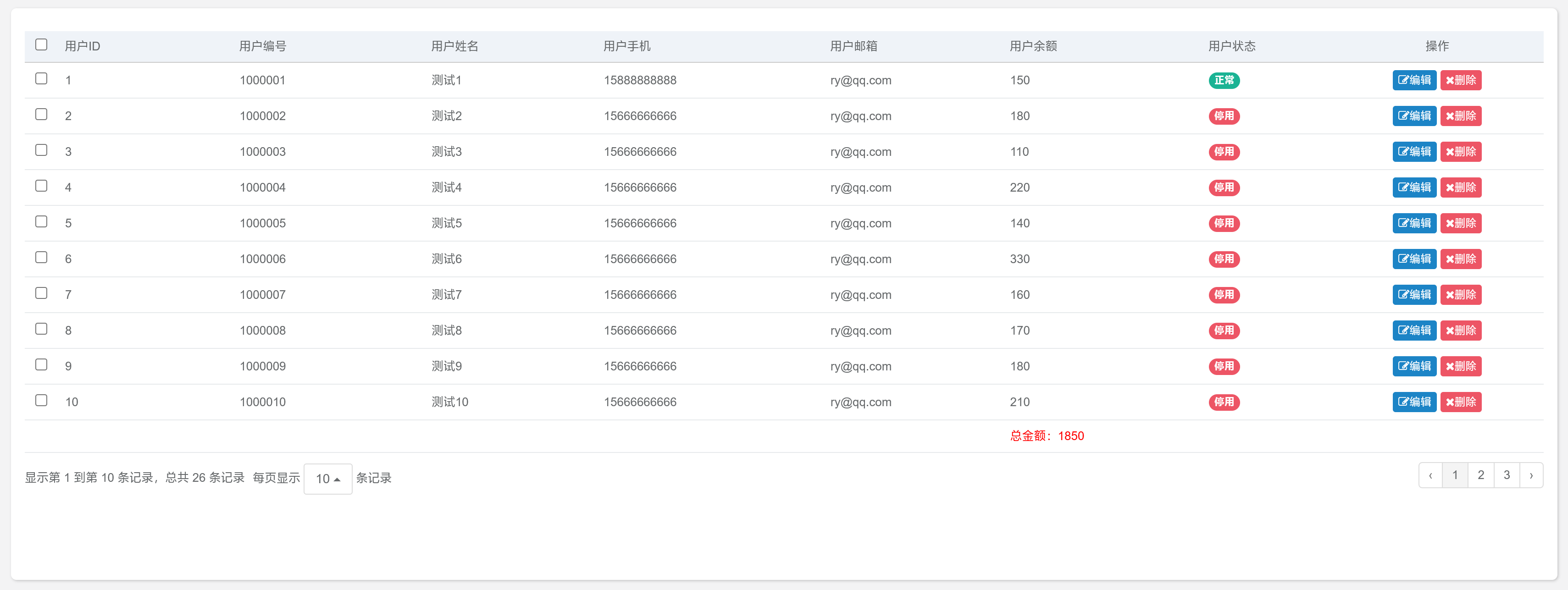
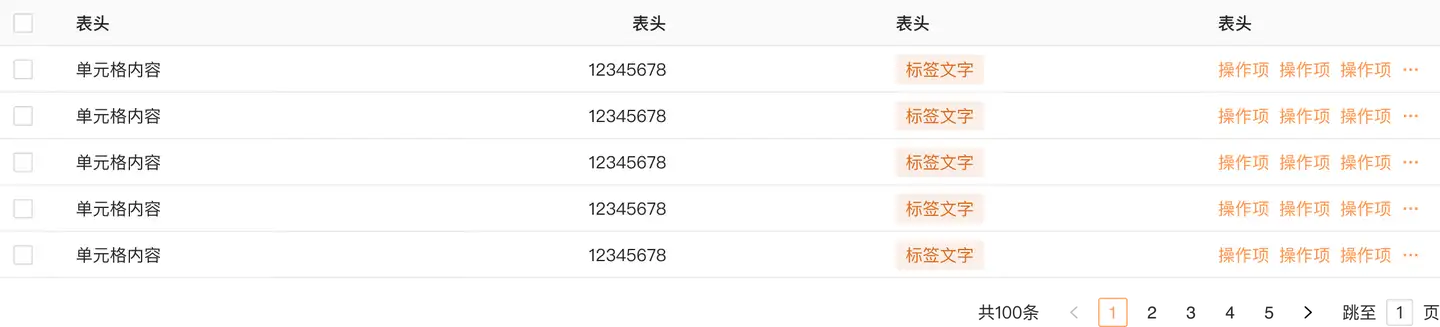
表格
在点击进入一个列表页面后,会根据默认的查询条件在列表中展示所有的数据结果。

加载
默认加载是比较细节且比较重要的,需要充分考虑,需要重点考虑的有以下几点
- 加载条数:我的做法是每页默认10条,用户可在分页组件选择加载条数。
- 排序方式:一般按照创建时间倒叙,最新的排前面;在有数字列的情况下,可以在表头增加排序操作项,用来进行升序或降序排列,有的也会根据首字母之类的做排序,比较少。
- 没有创建时间的情况下:可以选择某个或者某些字段的组合进行排序,例如根据时间、名称的首字母等,视具体场景而定。
展示方式
- 横向滚动条:在字段较多的情况下,更为直接的方式是采用横向滚动条,这种方式应该是大部分用户都比较熟悉的方式,但是用户体验上来说并不是很好。
- 固定数据列:在使用横向滚动条的方式下,可以配合使用固定数据列的方式,将重要字段固定,避免用户要来回滑动滚动条查看数据。
- 数据列可配置:针对字段较多的情况,还可以采用数据列可配置的形式。且字段顺序可任意调整,也可排序,保存在账号下。
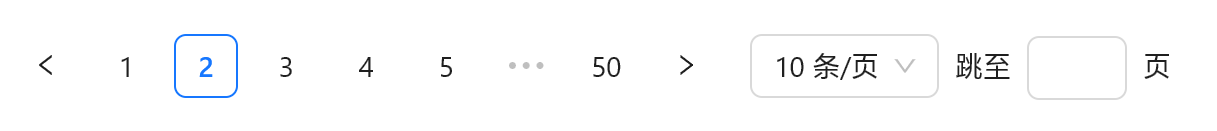
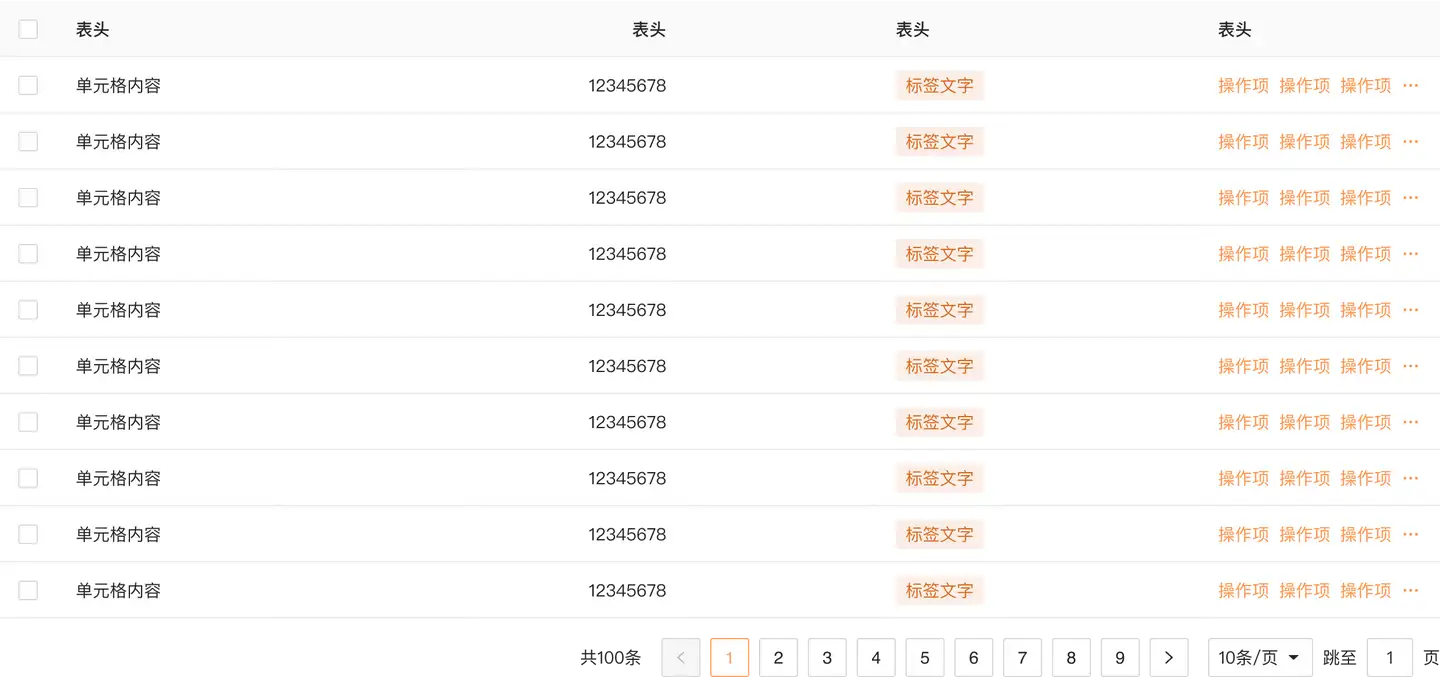
分页
对数据进行分页可以减少数据加载的压力。分页区的主要内容包括数据总条数、每页显示数据数、当前页、翻页跳页操作。

在多选选择列表数据时,重点需要考虑以下情况
- 需要考虑分页后是否要保存之前所选的数据,一般情况下是保存的,在做批量操作时大概率不仅仅只操作当前的数据
- 从列表页进详情页后,再返回到列表页,一般情况是回到进详情页之前的页码,这些情况大家作为习惯写进文档即可
以下内容转载自:原文地址
Table的组件交互说明
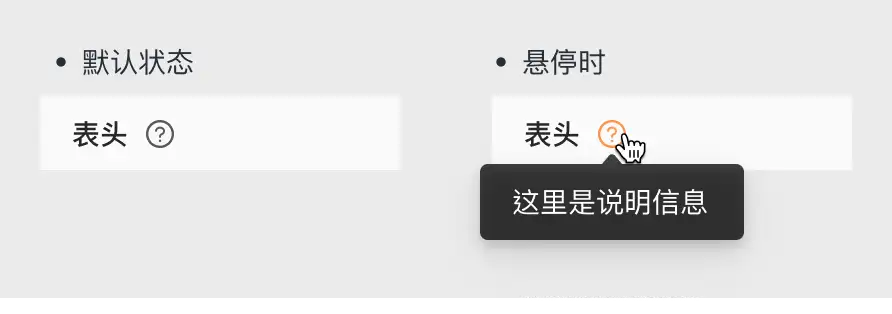
表头交互
用于说明这一列的信息类别,也可以在表头放置一些排序、筛选等操作按钮。
1)说明操作:可提供表头相关的说明信息。鼠标Hover问号时显示对应Tooltips说明。

2)排序操作:可根据场景定义表格的排序方式。点击表头可根据所选内容升序或降序排序。

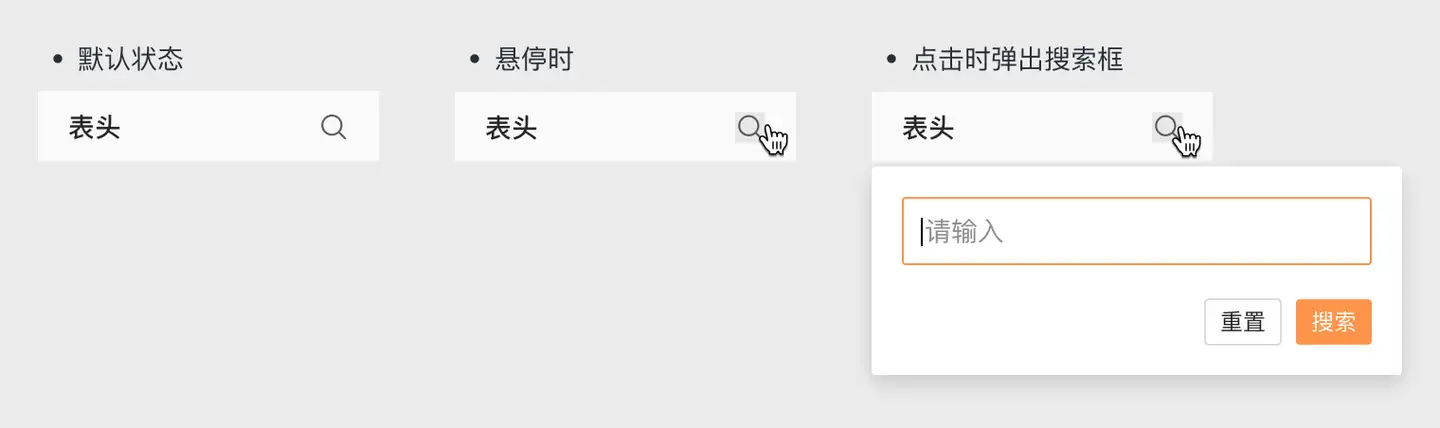
3)搜索操作:可基于关键词进行数据查找。

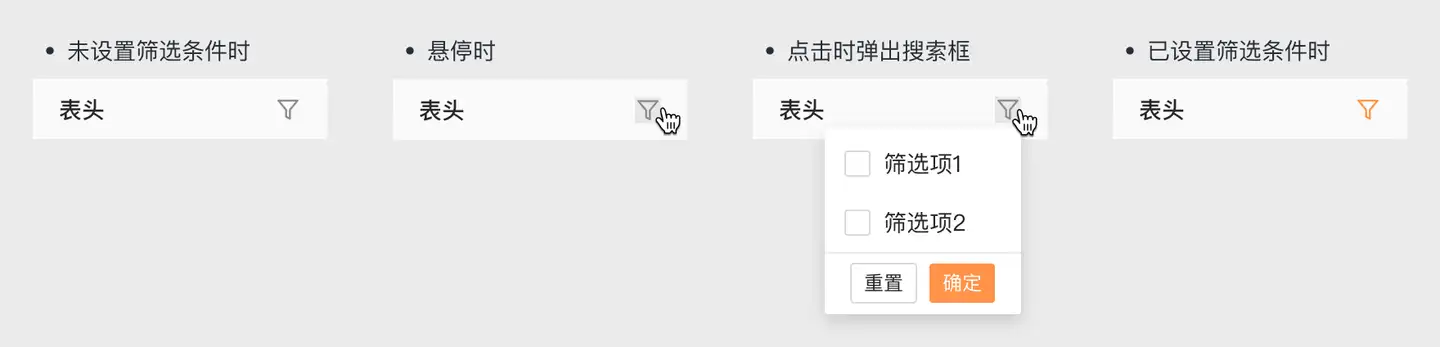
4)筛选操作:可基于指定条件进行数据查找。

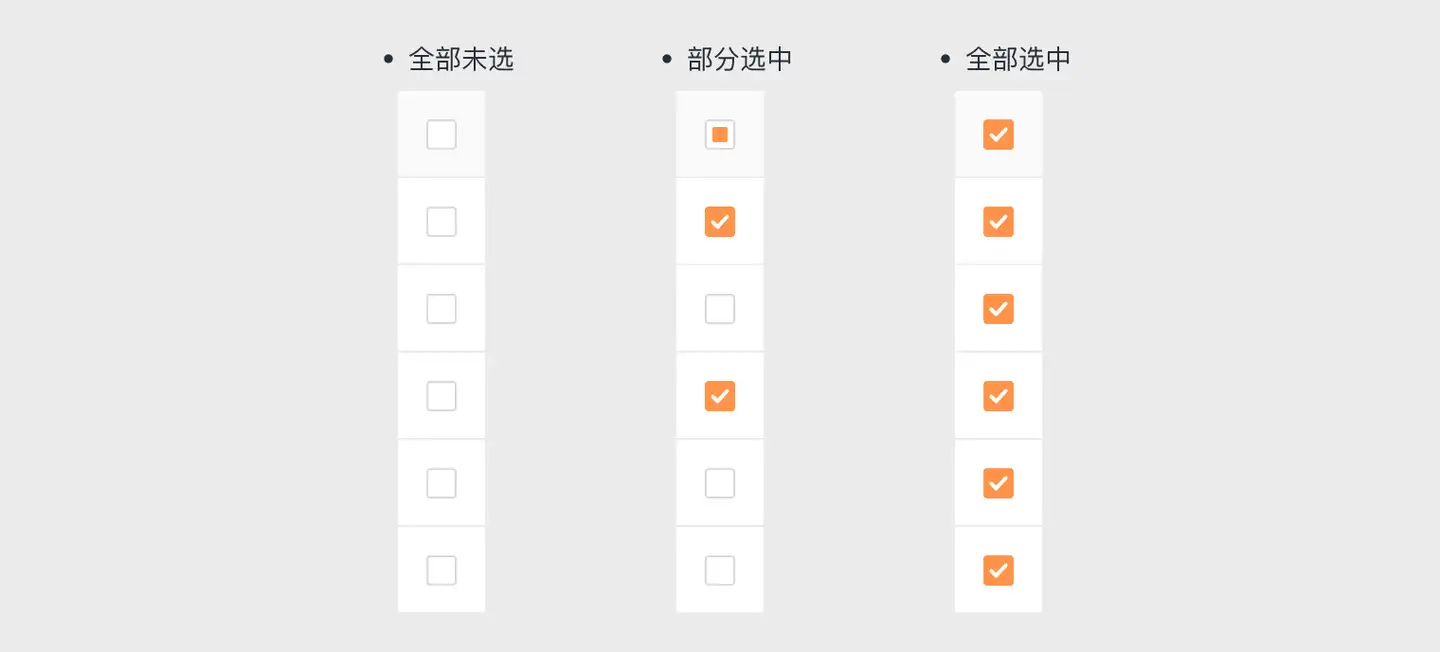
5)全选操作:用于快捷选中当前列表分页所有数据的场景。

6)组合操作:同时支持说明、排序、搜索或筛选操作。

单元格交互
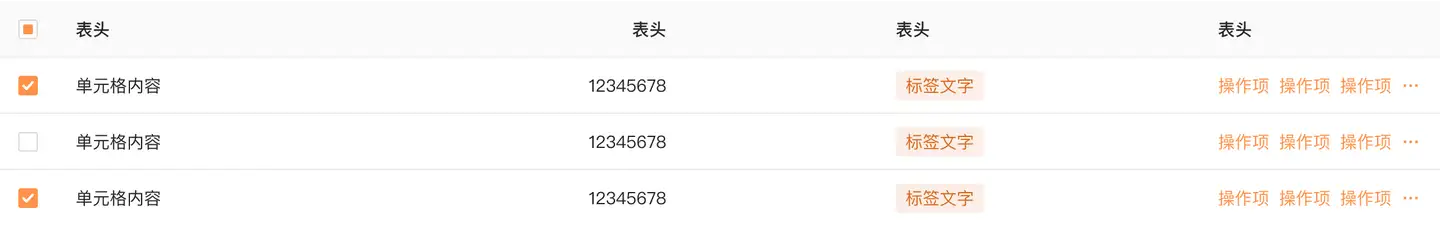
表格的主体由多个单元格组成,单元格内支持文字、图标、按钮、标签、单选框、复选框等元素。
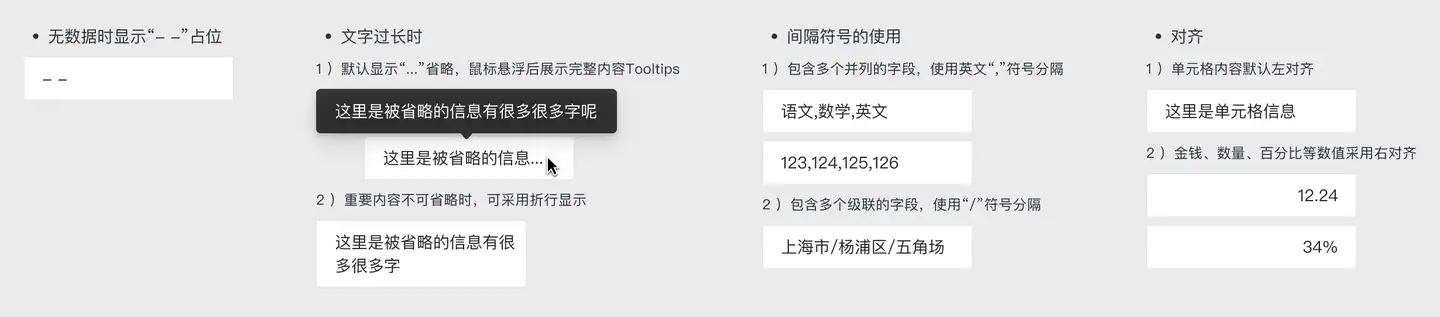
1)内容展示

2)提示说明:可提供单元格相关的说明信息。

3)按钮组操作:可提供针对整行列表的的按钮组操作。

表格交互
用行列的形式,结构化展示信息的组件;方便用户查看、分析数据。
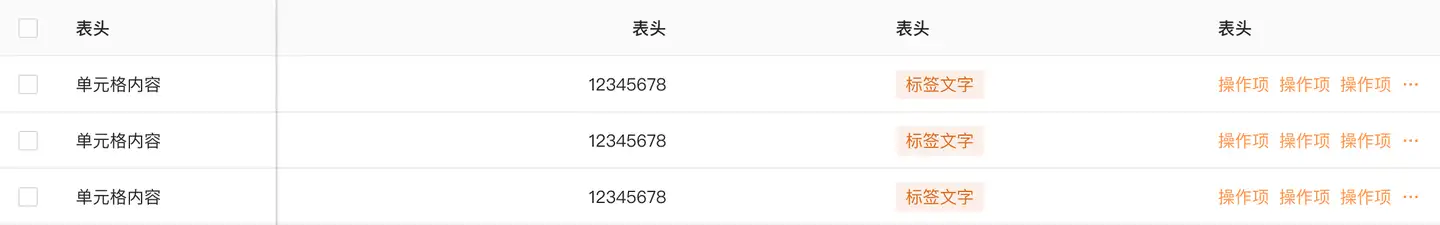
1)复选操作:支持选择多行列表数据。

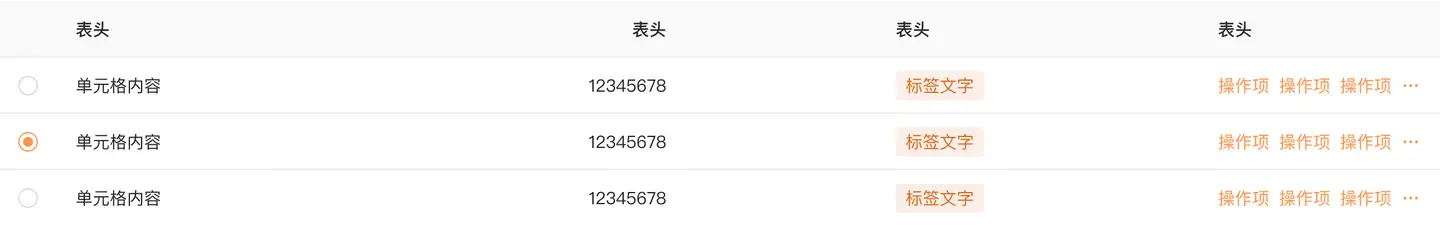
2)单选操作:支持选择单行列表数据。

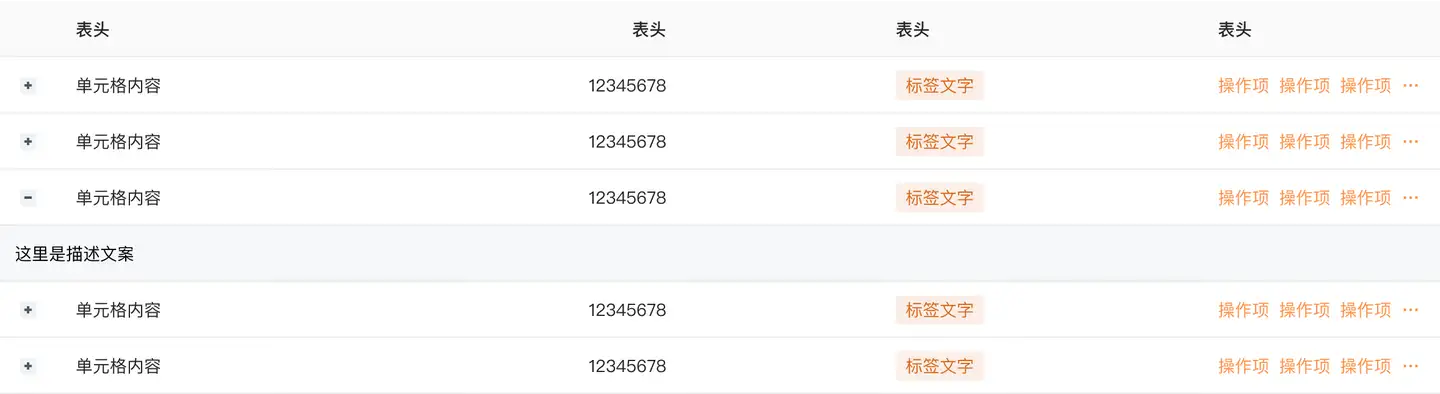
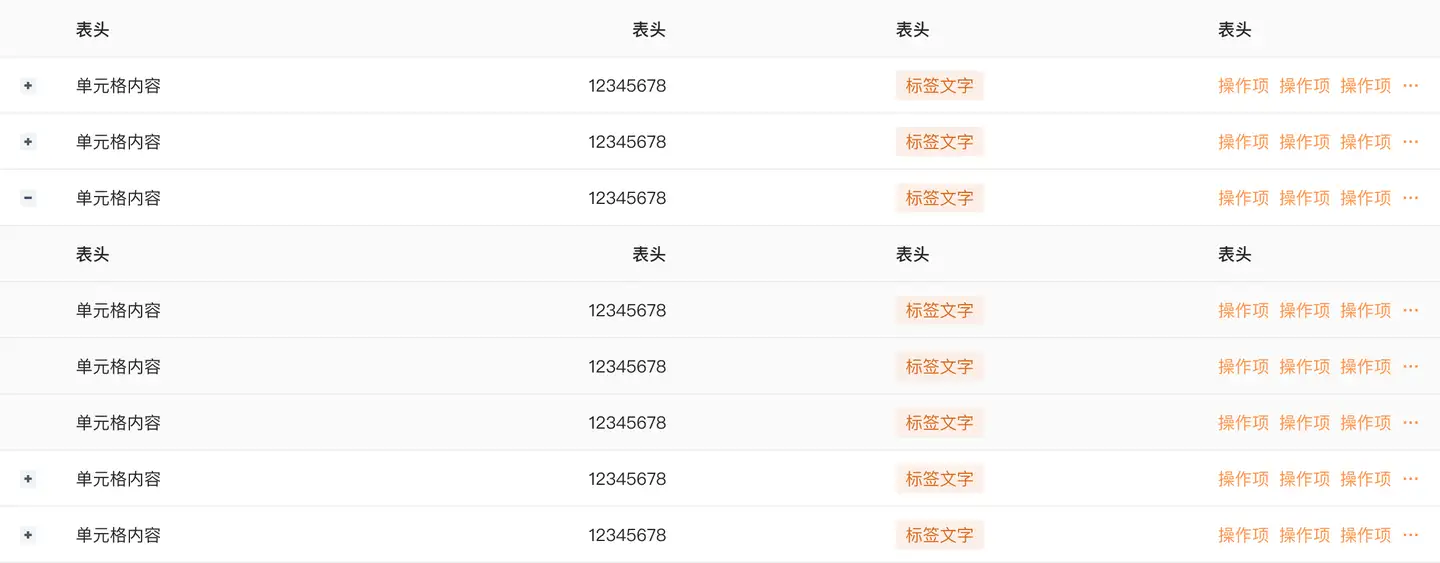
3)展开收起操作:支持通过点击展开收起按钮来显示隐藏更多行、子表格、树形数据信息。
- 展开收起行

- 展开收起子表格

- 展开收起树形数据

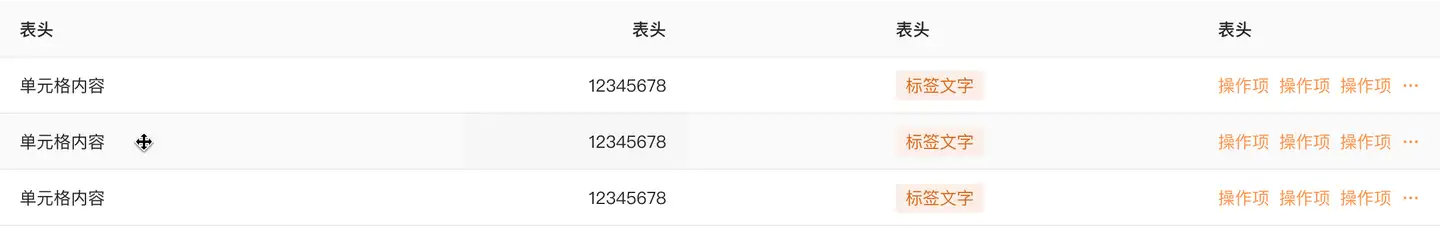
4)拖拽排序操作:支持通过长按拖拽整行表格或长按拖拽锚点按钮来更高行间顺序。
- 拖拽整行:鼠标悬停在单行表格时,鼠标切换显示为可拖拽样式,长按可进行拖拽操作。

- 拖拽锚点:鼠标悬停在锚点按钮时,鼠标切换显示为可拖拽样式,长按可进行拖拽操作。

5)固定头和列:适合同时展示有大量数据和数据列。

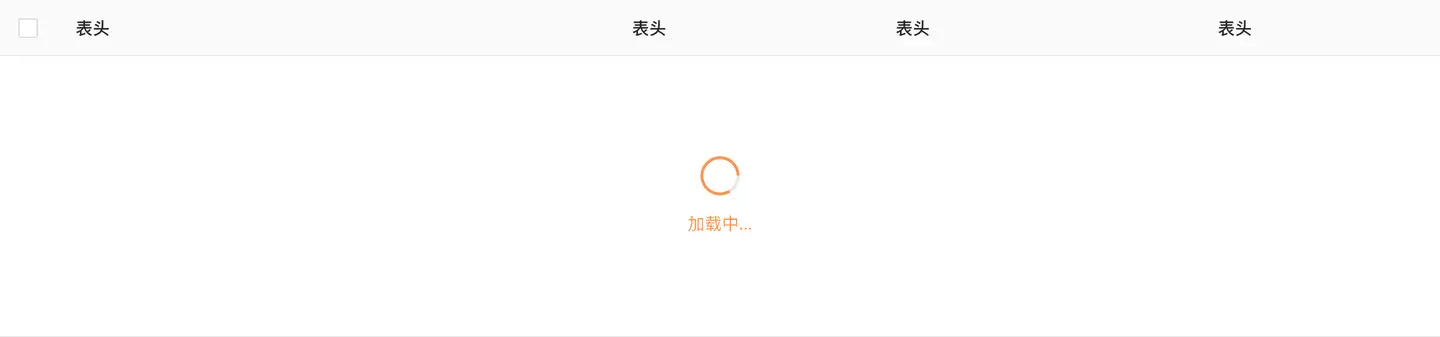
6)加载态:表格信息还在加载时,显示加载动画的反馈。

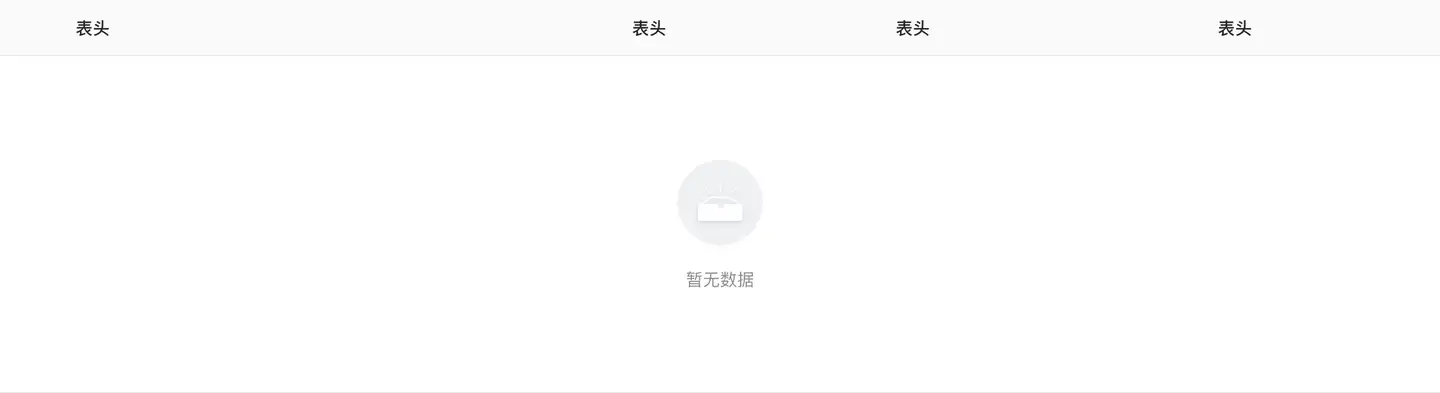
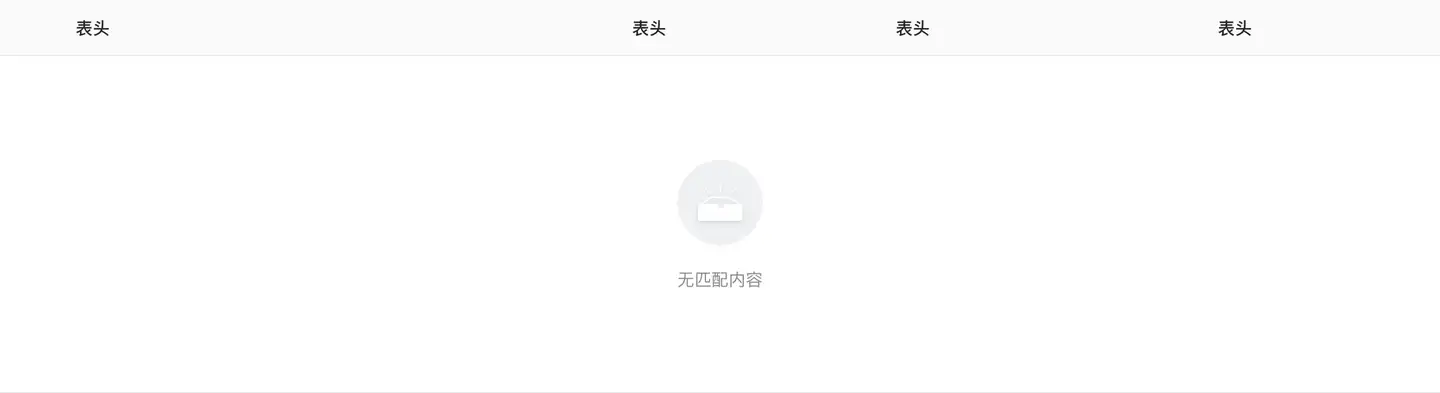
7)缺省态:展示无数据或搜索无结果的缺省提示。
- 无数据

- 搜索无结果

组件尺寸
提供默认和紧凑两种尺寸。
1)默认尺寸:常用于页面内的表格展示。

2)紧凑尺寸:只用于对话框或抽屉内,默认每个分页展示5条数据。

总结
以上内容不论是复杂或简单,都是最基本也是最常见的设计方式,大家在实际工作中不必拘束于此,而是需要根据业务需求,以用户为中心,充分发挥想象力,做出优秀、易用的产品。